
"OHIO Story" is a content type used by the University News team for different types of news or content articles. It has different functionality and display options than the OHIO News content type and allows for more flexible, visual elements. Stories are created in 2 different interfaces. The first one resembles the regular news article. You will utilize a second interface called Layout in order to build the body (actual content) of your page.
Getting Started
- Log in to the News CMS site via: https://news.ohio.edu/group/1/content
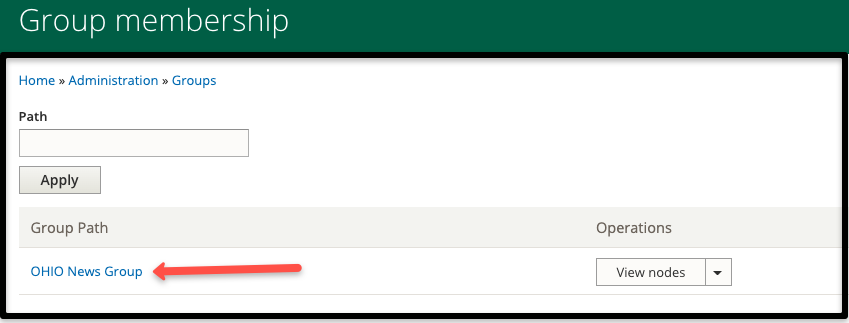
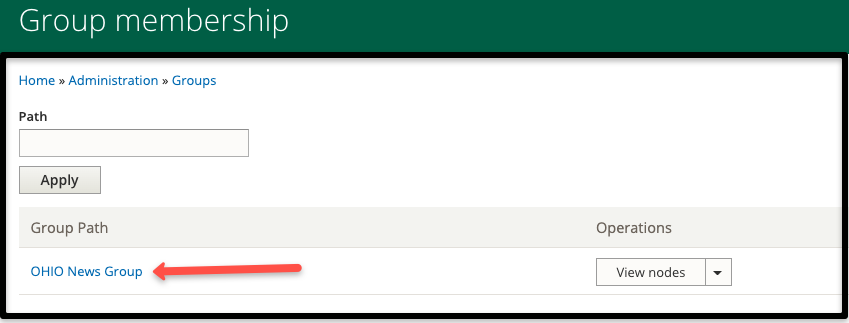
- Select the OHIO News Group

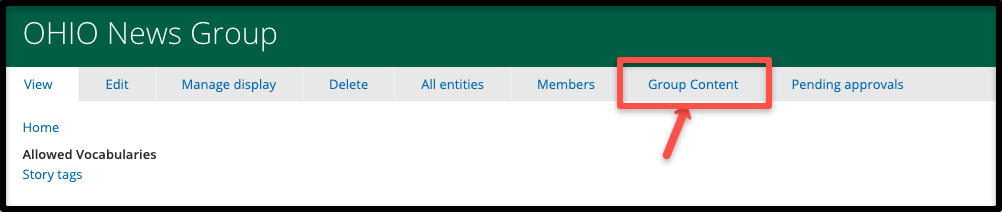
- Choose Group Content from the top navigation.

- If you are searching for a page to edit, use the filters and choose Apply.

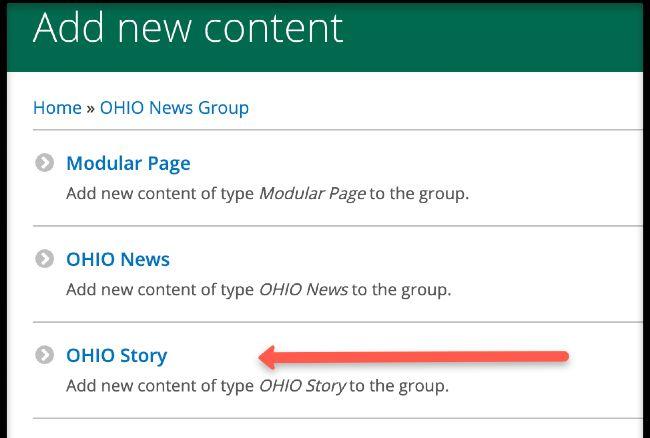
- To create a new page, choose Add new Content.
- Choose OHIO Story

Edit Page
- Add Title:This is a required field. The title will be displayed at the top of the article and be used in URL creation. As such, please keep all titles to alphanumeric characters and hyphens. While special characters (like quotation marks and apostrophes) can be used, they require encoding within a URL to work correctly and should be used only when necessary.
- Add Story Author
- Add Publish Date
- This is a required field. If left to the default value, the article will publish as soon as the created content is saved. If the article should publish on a future date, these values should be edited to reflect that.
- Choose Story Title Display (from four options)
- Centered Below Featured Image

- Centered over Full-Width Featured Image

- Centered Text Only

- Left-aligned Text Only

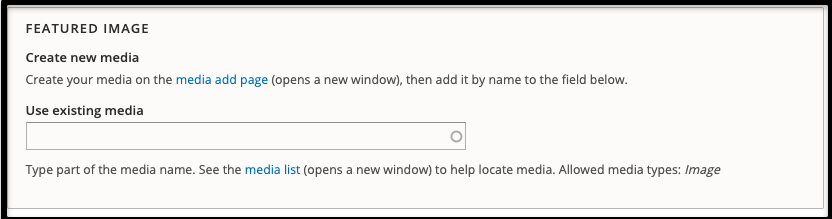
- Add Featured Image
- If an image is uploaded here, it will display at the top of the news article when viewing it online. This image is also used as the teaser image with the abstract on the listing pages.
Recommended Image Size: 1140px width
- If an image is uploaded here, it will display at the top of the news article when viewing it online. This image is also used as the teaser image with the abstract on the listing pages.

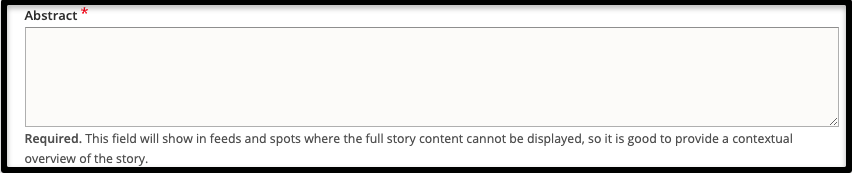
- Add Abstract
- The abstract is a short summary of the story. It shows on any news feeds and at the top of the article. You can write a summary or use the first couple of sentences from the story. If you do use the first sentence or two, you need to delete them from the actual story because they will be duplicated.

- Add Story Category

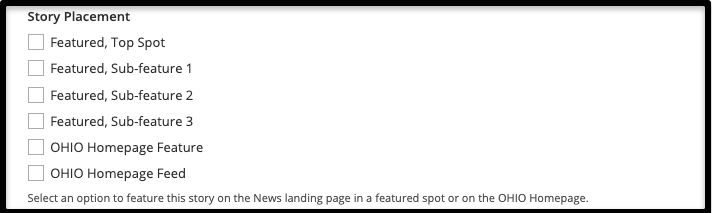
- Add Story Placement
Story placement will only be used if the news team wants to feature it on the ohio.edu/news homepage.

- Add appropriate Story Tags
- Apply tags to the story for organic grouping and to route stories. More than one tag may be added. If a tag exists, it will display while you are typing. Select the correct tag to be consistent with your other stories.

- Add Organizational Tags

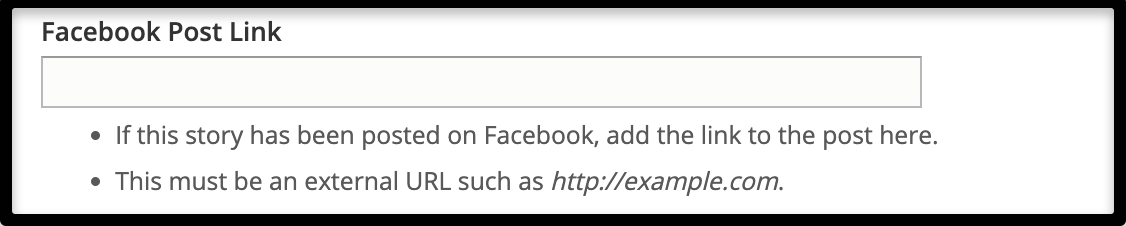
- Add Facebook Post Link
- Once your story is published, you can share it to Facebook. Paste the FB URL that is created back into this field. This will allow readers to follow the story and comment on Facebook.

- Save the Article as a Draft

Once your page is saved as a Draft, you will see the option for Layout at the bottom of the screen.
Use Layout Builder
Layout Builder utilizes a variety of pre-designed blocks to add content, instead of content rows like a modular page. Blocks will be added along the right side of your browser and can be easily edited or dragged and dropped to reorder sections.
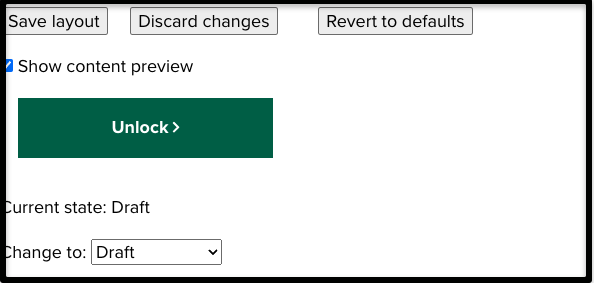
NOTE: The options for saving or discarding your layout edits are at the top of the screen. The checkbox for "Show content preview" allows you to show or hide the preview of the content you have added in order to move blocks around more easily.

- Select Add Block

- Choose Create Custom Block

Select the Custom Block Option
General Instructions
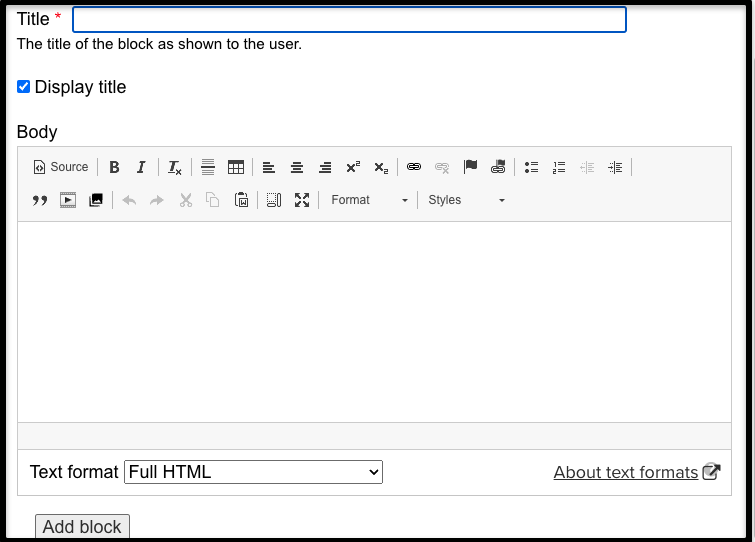
- If the box for "Display title" is unchecked, it will only be viewable in the Editor view. You can use the title so that when you are rearranging the blocks on the layout screen, they are easier to identify. (Not recommended: If the box IS checked the Title will display on the live page as an H2 heading.)
- Use Add Block to add any completed block to your page.

Image Block with 1 Image
Images must be sized correctly before you add them to a block.
- for text-width: 780px width
- for extra-wide: 1140px width
- for edge to edge: 1400px width
Images should also be compressed to smaller file size according to best practices .
Choose Image Width
- Text-Width

- Extra Wide Image

- Edge-to-Edge Image

- Image with Left Caption

- Image with Right Caption

Choose your image

Add Optional Image Caption

Image Block with 2 Images
Choose the image layout

- Two Equal

- Wide Left & Narrow Right

- Narrow Left & Wide Right

Add the second image details

Image Block with 3 Images
Choose the image layout

- Three Equal

- One on Left & Two Stacked Right

- Two Stacked Left & One on Right

Add the third image details

Quote Block
Choose Quote Style

Add Quote Body

Add Quote Source
Text Block
If you want an actual Heading to display, you must create that within in a text block. Use the editing toolbar to format your text correctly.

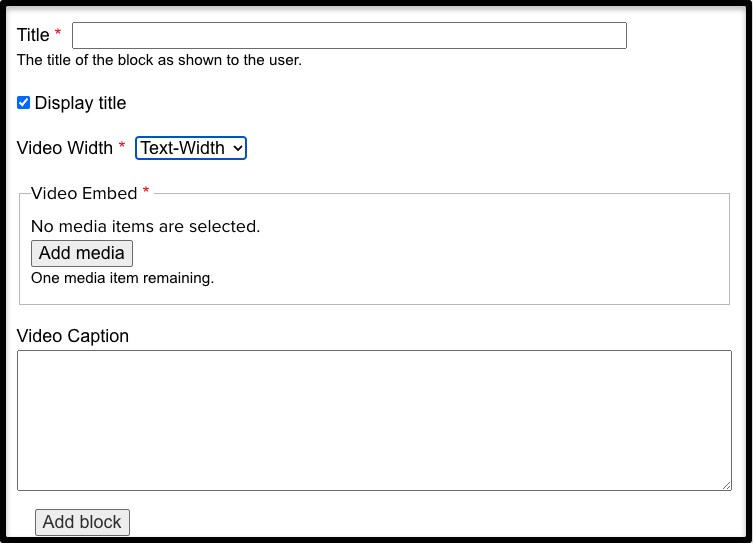
Video Block
Videos can display as text width or full width on the page. Select add media and then add the YouTube URL. You can add an optional video caption.

-
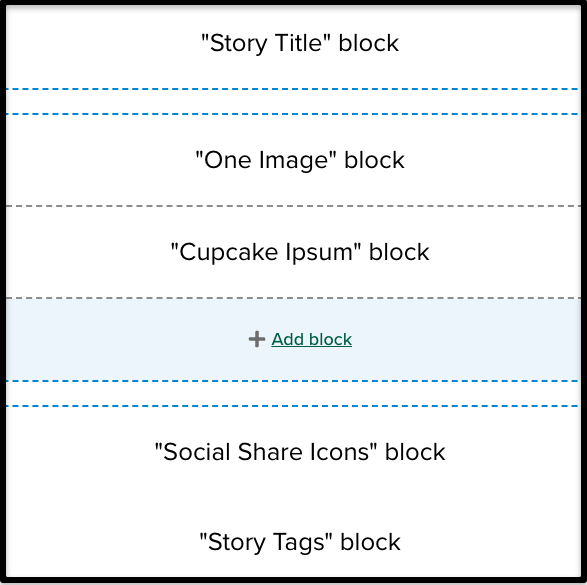
Reorder Blocks
Hover over the block and use the crossed arrows to drag and drop the blocks to another position on the page. This may be easier to do if you uncheck the Preview Content box (found at the top of the screen).

-
Edit Existing Block
To edit an existing block, you must be in Layout mode. Hover on the block and select the gray pencil icon in the top right corner of the block. Note:If a layout has already been saved, then you must access the page by selecting the Title on the node listing page.

-
Save and Publish
- Save Layout (button is at the top of the page screen).
- Save page as Needs Review or Publish.
