
-
These instructions are for the new Insert Media icon and process that will be in effect starting November 6, 2024.
The process for uploading images may be different depending on the type of page or element you are working in. In some cases, you will upload a file directly to the page. In other situations, you will create a new media file and add it to the page (or select a media file that was previously created).
Select an Existing Media File
- While working on a page, place the cursor where you want your image to appear. In the editor toolbar, select the Insert Mediaicon:

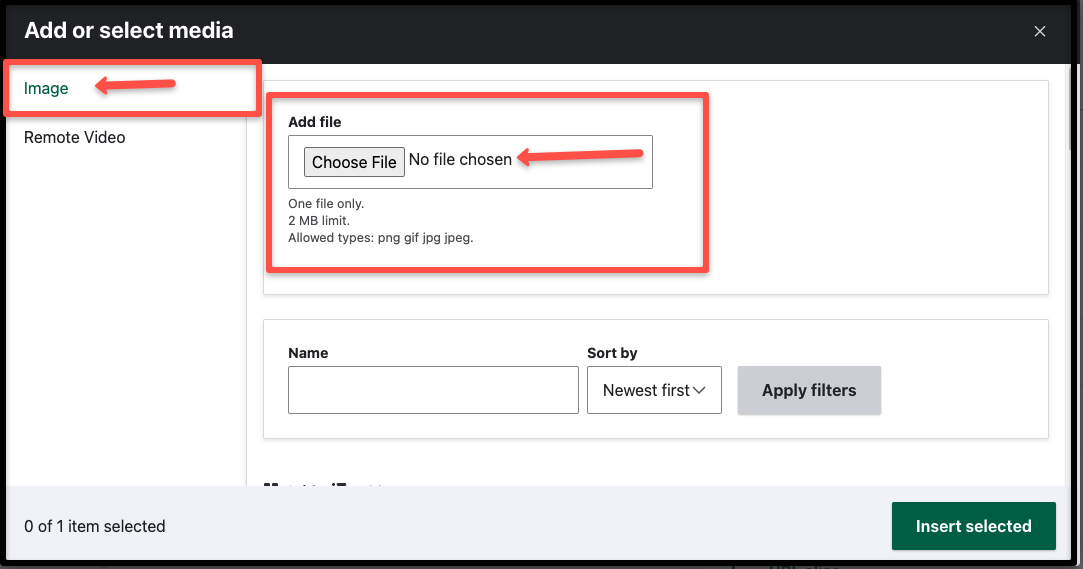
- Select Image from the menu.
- Insert keywords into the Name text box and click Apply Filters to search for images.
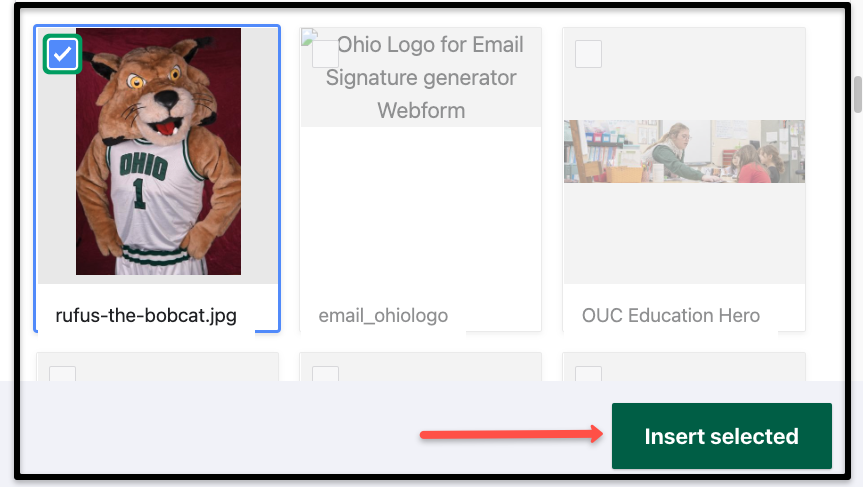
- You may need to scroll down to see the list of images. Select the checkbox next to the image you want. Next, choose Insert Selected.

Add New Image to Media File
- While working on a page, place the cursor where you want your image to appear. In the editor toolbar, select the Insert Mediaicon:

- Select Image from the menu.
- Click Choose Files to navigate your computer for the desired image. (Make sure the image you choose is already sized correctly and named correctly following the lowercase-nospace-descriptive-name convention)
- Click Choose Files to navigate your computer for the desired image. (Make sure the image you choose is already sized correctly and named correctly following the lowercase-nospace-descriptive-name convention)

- Once an image is uploaded, the window will display Name and Alternative text fields.
- Input a name for the image in the Name field. This will be the name that displays as others search for images within the Media module. You want it to be descriptive enough that when searching for keywords, the item will be found. [The system may pull in the image name. This should be changed.]
- Input a description in the Alternative text field. This is the text that will be used by search engines and screen readers to describe the image when it cannot be viewed.

- Click Saveonce all fields are filled.
Edit or Align the Image
The interface to update embedded images has changed. When you select an image in the editing box, you will see a pop up with options.

Add Optional Image Caption
- Toggle Caption On or Off

- Add Media Caption

Create a Link from Image
- Select the link icon
- Add link URL

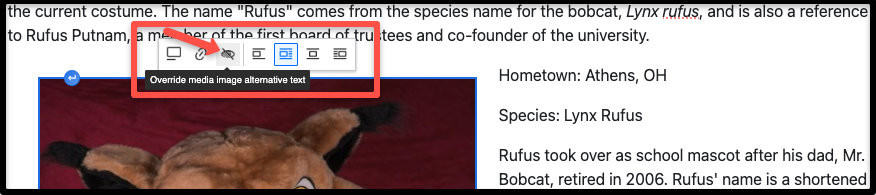
Override the Current Alternate Text (if needed)

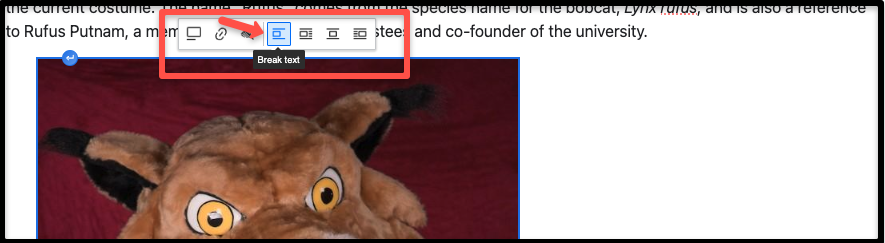
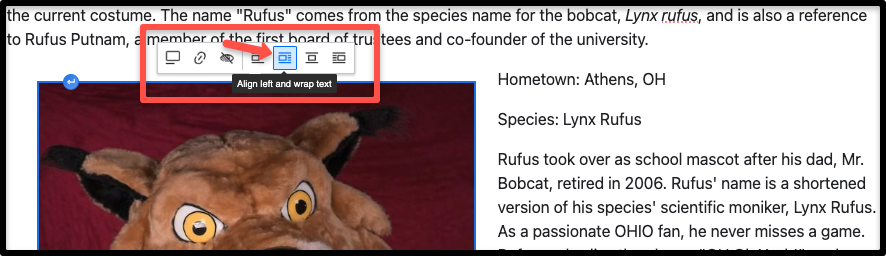
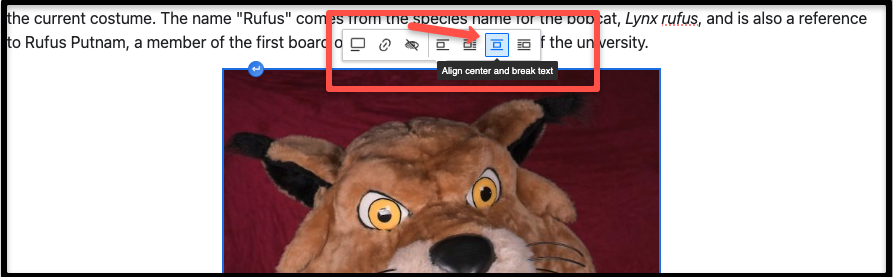
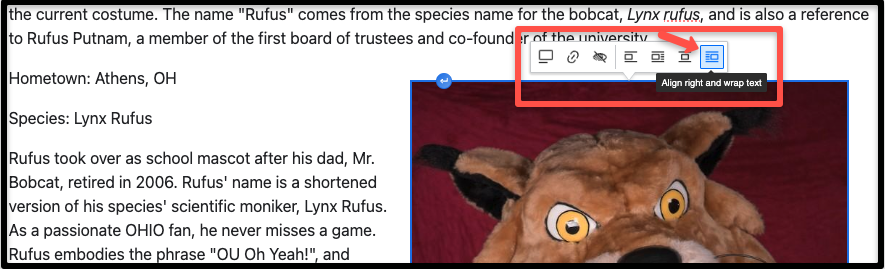
Adjust Alignment
- Left Alignment with Text Break

- Left Alignment with Wrapped Text

- Center Alignment with Text Break

- Right Alignment with Wrapped Text

Add New Video
Videos must be closed captioned before being added to a webpage. You can start with the autogenerated captions provided by YouTube, but then must edit them to ensure accuracy in word choice, spelling, and punctuation.
Learn more about video accessibility
Video files should not be uploaded directly in the the Web CMS. They should be uploaded to YouTube or Vimeo and embedded using the URL.
- In YouTube, click Shareoption on video you want to embed on web page. Copy URL.
- In Web CMS, select the Insert Media icon.

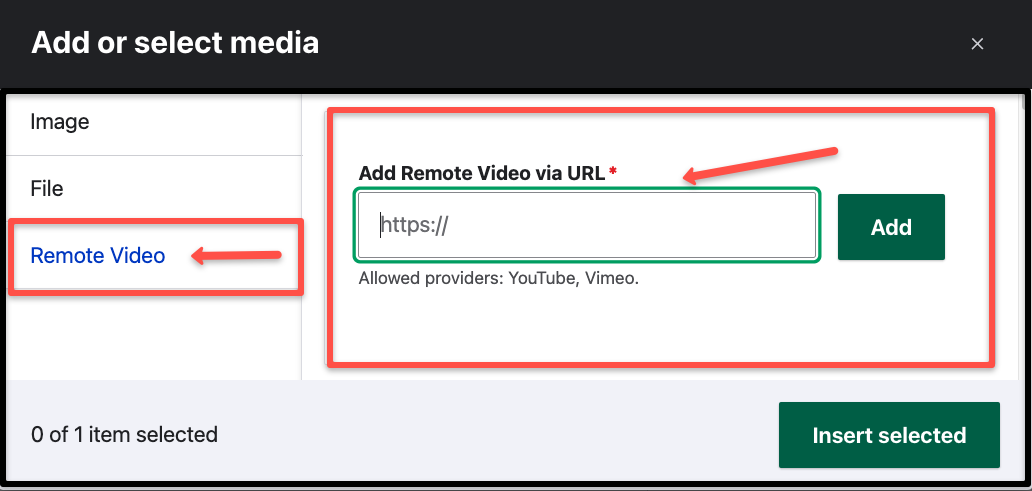
- Choose Remote Videofrom the menu, and paste in the URL.

- Choose Insert Selected.
