The Featured Media element contains an image (or video) at 50% width and a text block at 50% width consisting of a heading, paragraph, and Call to Action button linking to another page. Recommended Image Size: 1800 x 1000 px
View Instruction Details
- Open the dropdown menu next to Add Page Content Row [Advanced].
- Select the option to Add Featured Media
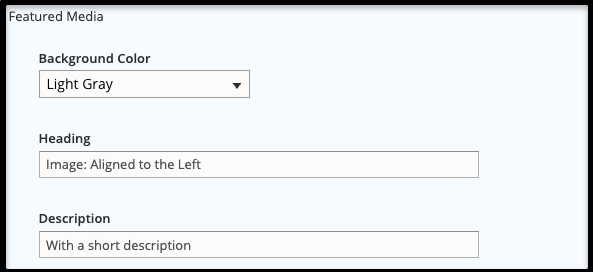
- Add background color, heading, text description

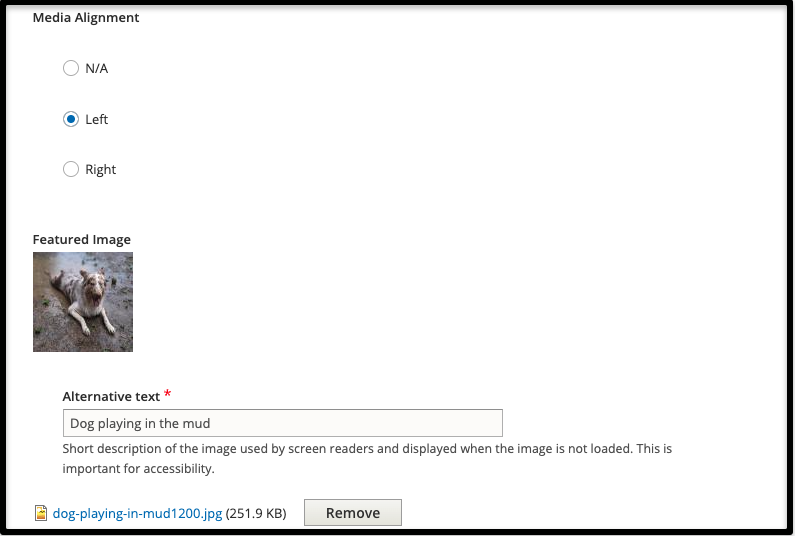
- Choose image alignment, image (size: 1800px by 1000px), and add alt text

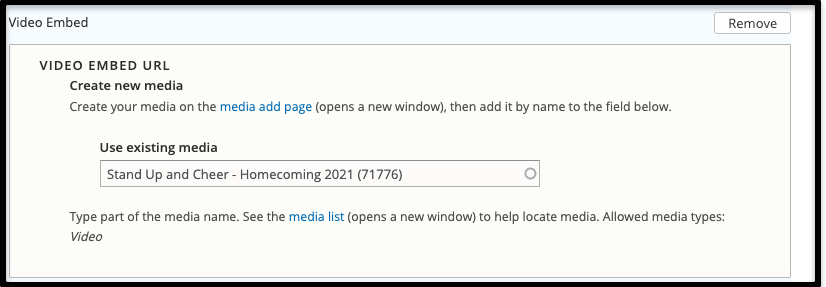
- Add video embed code (if using video instead of image)

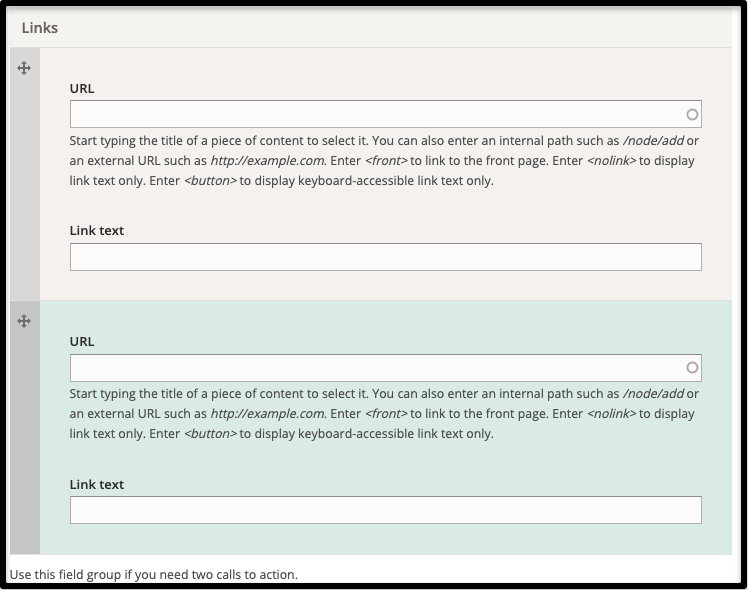
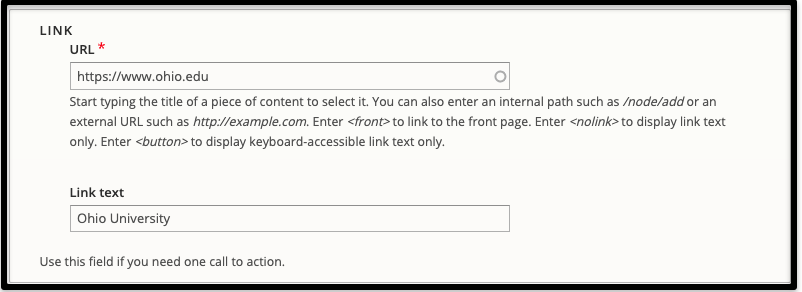
- Use this block for your call to action link if you are only adding one

- Use this block for your call to action links if you are adding two of them