The best way to create an accessible PDF is to start with an accessible source document (e.g., Microsoft Word). That way, if changes need to be made in the source document, the accessibility features can be preserved in the new PDF version.
If the original source document is not available, it is possible to remediate an inaccessible PDF using Adobe Acrobat Pro. Acrobat Pro has two features that can help automate this process. The first is the "Make Accessible Action Wizard" that will find and help walk you through fixing some common accessibility issues.
The second is a built-in "full accessibility checker" that will help verify the work done so far. While both of these will help improve accessibility, neither of these automated solutions can make your document fully accessible by themselves. A manual verification will always be required.
Please keep in mind that editing a PDF can have unexpected results, so consider saving your work often as new versions.
To dive deeper into PDF accessibility, please see WebAim's excellent online resource .
Creating Tags
Creating Tags
Accessible PDFs have tags added to the document. These tags provide the structure of the document. While users do not interact with the tags directly, assistive technology uses the tags for navigation. The PDF tags are similar, though not identical to, HTML tags.
When creating a document, the default view of a PDF within Acrobat does not show the tags. To show the tags tool, go to the view menu, then select show/hide, navigation panes, then select tags.
The most efficient and effective method of generating these tags actually starts with your source document. When creating a PDF out of a Microsoft Word (MS Word) document that is appropriately using styles such as headings and paragraphs, these styles will convert to the tags we need in the PDF document. If your document contains forms or tables, you will need to do additional work within Acrobat to make these accessible in the PDF.
The Action Wizard in the most recent version of Acrobat XI can guide you through some of the steps to make your PDF accessible.
Why use tags?
- Tags provide alternative text for images.
- Tags provide table markup such as headings.
- Tags provide heading and other structure of the document to aid in locating and navigating to content easily.
- Tags provide notice of language changes of text in document. Assistive technology will then speak the marked up text as appropriate for that language.
- Tags provide the order of the form fields when tabbing through a document (works with the Reading Order tool).
Outline of steps
- Optimize the source document for accessibility; for example, by providing sufficient color contrast between text and background and using semantic features like headings to identify sections instead of big, bold text.
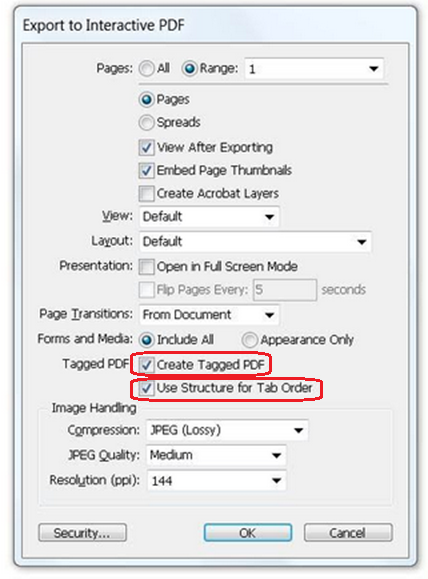
- Save the file as a tagged PDF.
- Provide metadata for the PDF, such as the document language.
- Create and edit tags (similar to HTML tags) to give structural meaning to the document and allow navigation with assistive technology.
- Ensure that the reading order - how the content is presented to screen reader users - is logical.
- Ensure that the tab order (when the PDF has form fields or links) is sequentially correct.
- Check the PDF with automated and manual testing to ensure accessibility.
Accessibility in PDF documents ideally starts with the source document, preferably a Microsoft Word document. For many tags, it is easier to put accessibility into the source document instead of trying to manually add them to the exported PDF. In particular, use the styles to designate headings and changes in text instead of manually changing font size and formatting. Avoid putting in empty line breaks as this will create unnecessary content in the PDF; if needed change the style to add spacing after paragraphs . When possible, use simple tables of one row and/or one column heading, as more complex tables will require more work with the tags in the exported PDF.
If you have a PDF generated from a scan of a hard copy, a lot of work will be required to convert this to text that is compatible with assistive technology. It is a better use of time to locate a digital copy of the original source and convert that than to attempt an Optical Character Recognition on a scan of a hard copy document. If you need to work with a scanned PDF, you will need to run the Optical Character Recognition tool and ensure the converted text is accurate.
Note on Google Docs: "printing" to a PDF from a google doc does not produce a tagged PDF document. To create a tagged document from a Google Doc, export to a Microsoft Word document format first, and then fix styles and alt text as appropriate. Then follow the steps to export to a tagged PDF.
How you convert the document matters. There are several different ways to generate pdfs from word documents. The one that best preserves the accessibility features is to use the Acrobat add-in installed into MS Word when you install Adobe Acrobat. When you export, you may need to select an option to produce an accessible tagged PDF. Other processes such as choosing "print to PDF" from the print menu option may not preserve the tags necessary for your PDF to be accessible, causing additional work to remediate the document.
Using Accessibility Checker
Using the accessibility checker
The accessibility checker available in Adobe Acrobat Pro will check for many common accessibility issues. It will generate a report of which elements pass and fail. The checker can tell you if a document title exists, but not if that title is descriptive. It can tell you if a document language has been set, it checks for the existence of tags for the content, and will remind you to check the reading order of the document. Once you have a tagged PDF, run the accessibility check as a reminder of the other issues you may need to fix in your PDF.
Tables in PDFs
Tables
For documents that include tables, you should make sure the original tables are simple tables with one column heading and/or one row heading. After you convert your file to a PDF, you may need to edit or add the appropriate tags to identify cells as header cells. If you must use complex tables you may need to hire a document accessibility specialist to make sure your complex tables are accessible, so simplifying tables is a great advantage.
More Resources
Resources for making accessible PDF documents
Third-Party PDF Remediation Vendors
- Appligent - Request this service by contacting UCM [Form]
- AbleDocs
- Equidox
- CommonLook
Learning to Remediate Documents
- The WebAIM website has full details on the steps to create a fully accessible PDF document .
- Adobe Acrobat Pro Accessibility Repair Workflow
- Learn more about creating more complex PDFs (like infographics) using Adobe InDesign in the video below. You can also follow Dax Castro's podcast to learn more about PDF accessibility.