
Articles are news or blog items that can be used to populate feeds. They employ category tags that can group them in various combinations. Most colleges/departments can now create their articles in the main news site. Work with Nick Claussen in UCM ( claussn1@ohio.edu ) to determine if you should have access to create your own stories in Drupal. Some story types are better suited to be on a department page only and not part of the OHIO News site. Make sure articles are tagged appropriately to feed into the correct news listing pages and news feeds.
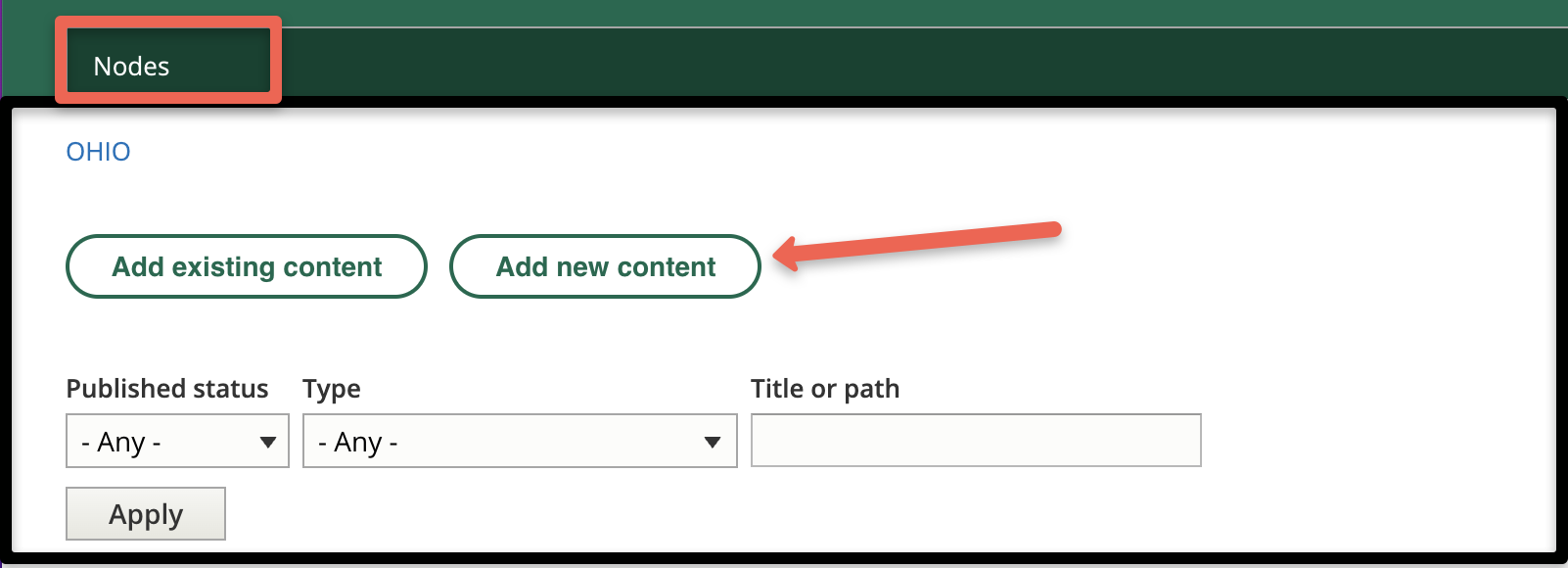
- To create an article, go to the Nodes listing page in your site. Choose "Add New Content".

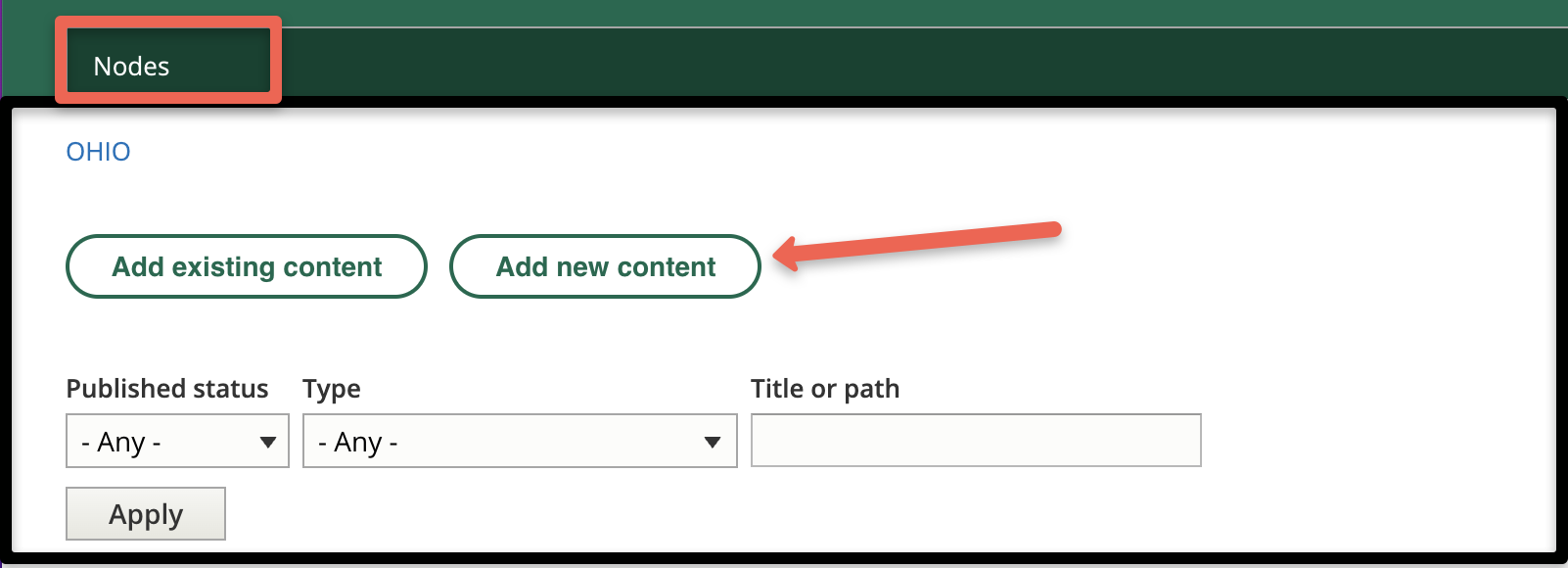
- Choose "Article" in the list of content types.
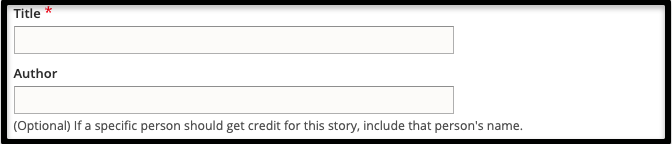
- Add the Title and Author
- Title:This is a required field. The title will be displayed at the top of the article and be used in URL creation. As such, please keep all titles to alphanumeric characters and hyphens. While special characters (like quotation marks and apostrophes) can be used, they require encoding within a URL to work correctly and should be used only when necessary.
- Author:Optional

- Add Publish Date
- This is a required field. If left to the default value, the article will publish as soon as the created content is saved. If the article should publish as a specific time and date, these values should be edited to reflect that.
- This is a required field. If left to the default value, the article will publish as soon as the created content is saved. If the article should publish as a specific time and date, these values should be edited to reflect that.
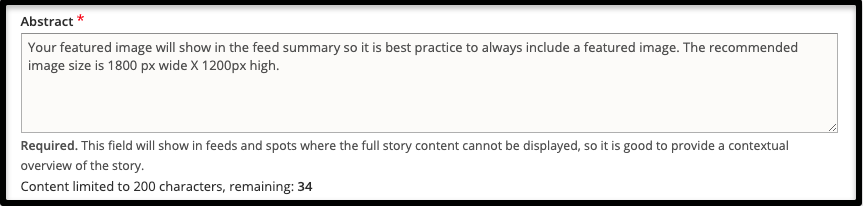
- Add Abstract
You can leave this field blank and Drupal will choose the first 155 characters from your story, or you can fill this in and create a short summary. Make it interesting so that users will want to read the full story. The featured image of the story will also display.
- Add Body Content
This is the main content of your story. You can type your content in directly to the text editor or copy and paste from another source (use Shift-CMD-V to remove formatting). For assistance utilizing the editor features, see Text Editor Interface.
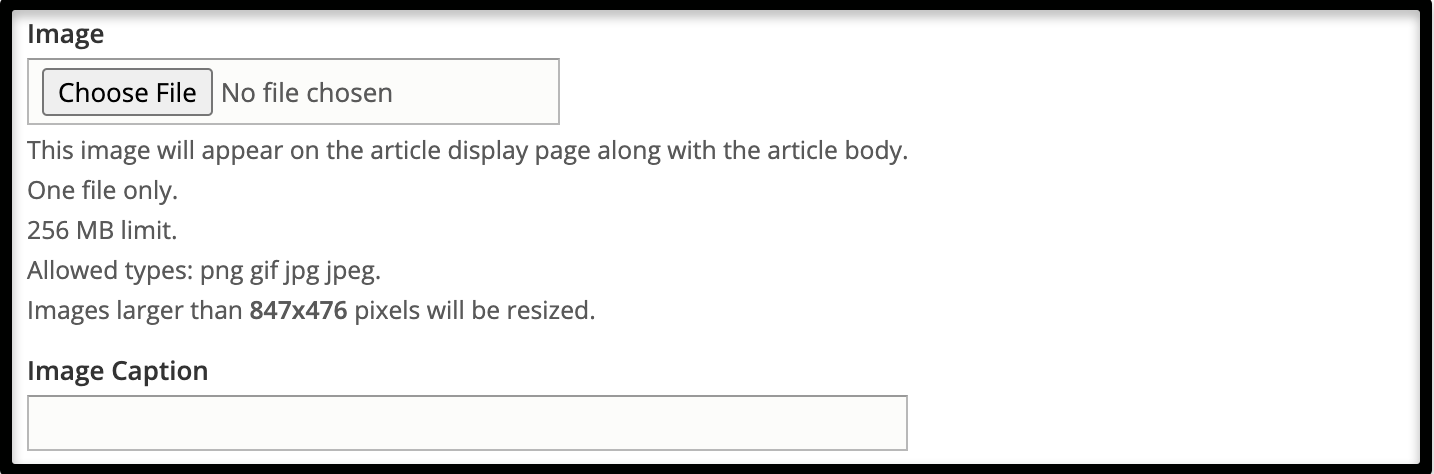
- Add Image
- If an image is uploaded here, it will display at the top of the news article when viewing it online. This image is also used as the teaser image with the abstract on the listing pages.
Recommended Image Size: 1800px X 1200px
- If an image is uploaded here, it will display at the top of the news article when viewing it online. This image is also used as the teaser image with the abstract on the listing pages.
- Add Tags
- Apply tags to the story for for your department.

- Apply tags to the story for for your department.
- Save the Article
- Save the article as Draft--if you're still working on it, Needs Review--if someone else has to approve it, or Publish--if it's ready to go live.

- Save the article as Draft--if you're still working on it, Needs Review--if someone else has to approve it, or Publish--if it's ready to go live.
Note: Your article will be live as soon as it is published (unless you've set a future publish date). The articles are pulled to the feed on each site once a day (usually between 2:00-4:00am).
