
-
Overview of Modular Page
This 5-minute video provides an overview and example of a Modular Page.
-
Create a Modular Page
This 6-minute video demonstrates how to create a Modular Page.
-
Webpage Templates
The web team has created some examples for commonly used pages.
Switch from a Basic to Modular Page
Do you have a basic page on your site that you’d like to add more visual elements to? Something that you’ve seen on a modular page, perhaps? Unfortunately, making the switch from a basic page to a modular page is not a simple click of a button. In order to be able to use modular page elements, a new modular page needs to be created from scratch, which will replace the basic page. You can find ideas or request a pre-populated template at Webpage Templates .
Follow these steps to transition a basic page to a modular page:
- Open your basic page in one browser tab, and your Drupal group in another.
- From your Drupal group node listing, select “Create New Content,” then select “Modular Page.”
- Enter the same page title as your basic page. Copy-paste the basic page text into a text editor on the mod page editor. Format text with appropriate headings, etc., as needed.
- Edit the “Page Location” in the mod page to match the correct URL structure (mimicking the current basic page). Save the modular page. (The URL will add a “-0” into the path since the same URL already exists on the basic page.)
- Once you’ve edited your modular page to add more visual elements and you’re ready to publish it, you can deletethe basic page.
- Open the modular page from your Drupal group and edit the permalink, removing the “-0” from the URL. Save the node as published.
- Check to ensure any links/references on your website to the page still work and now point to the modular page (think parent/children pages, left menus, top menus…) — if these links were entered as node links, they will need updated to the new modular page node link. If they were linked via relative path or the full URL, they should still work as expected.
Modular pages are created using rows for content and pre-designed web elements to create a more visually appealing and functional page.
Instructions
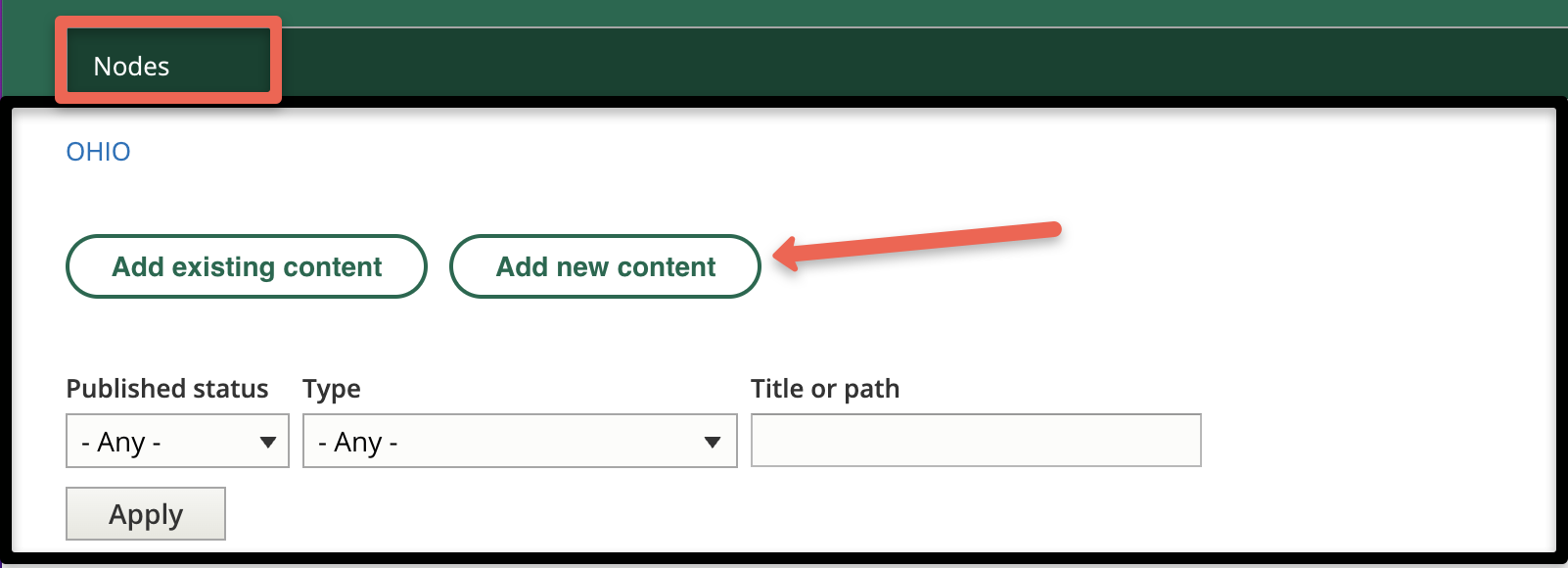
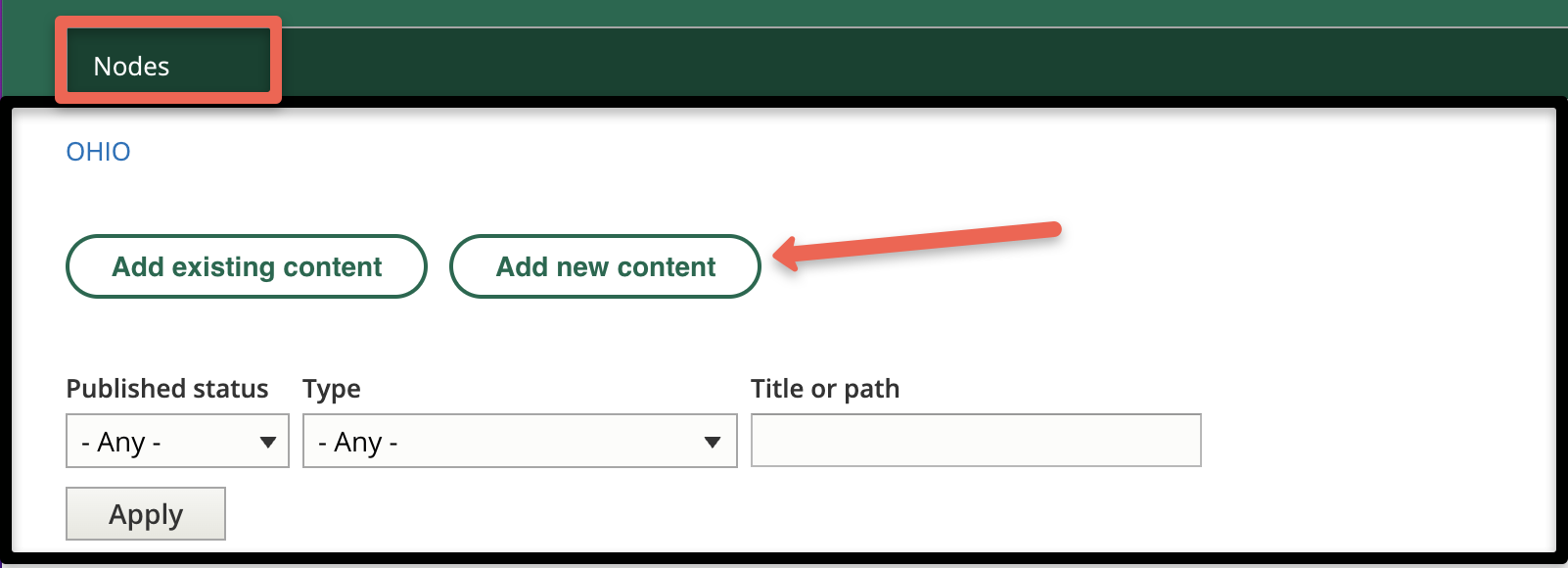
To create a modular page, click on "Nodes" and you'll see a list of all available nodes in your group. Choose "Add New Content" then choose "Modular Page" in the list of content types.

Title
This is a required field. The title will be displayed at the top of the main content area and be used to generate the URL. Use care when creating page titles and be sure the title represents the content and uses key words. Keep them short and to the point. While special characters can be used, they require encoding within a URL to work correctly and should be used only when necessary.
Permalink
You can only edit this AFTER you save the page the first time. This is the URL to your page.
Hero
The Hero image and features can be added to add interest and functionality. Learn to Create the Hero
Page Container (Main Content of Page)
This is where you add the main content for this page.
- For the simplest page, add a Page Content Row [Advanced]
- Then add the Content Text Editor block

- For assistance utilizing the editor features, see Text Editor Interface .
- In your new row, add the Row Description. It makes it easier to locate specific content later.
- You can change Content Row Options as needed, but in most cases you will not need to change these.

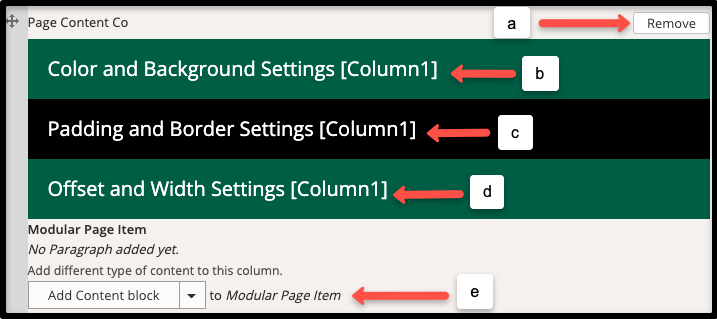
- Remove: Select the Remove button if you want to delete the row
- and then Confirm Removal
- Change the Color and Background Settings
- Change the Padding and Border Settings
- Change the Width Settings
You can also add additional rows with web elements to display your content for the best user experience.
Right Sidebar
The right sidebar is an option if you have related content (examples: a callout, stat, or related links).
- Add Basic Right Sidebar
- Add Content Text Editor (most commonly used option)
Page Location
Create the correct URL path for the page by choosing the appropriate parent folders under Page Location. Correct page location selection will help ensure proper website structure and avoid improperly nested pages. Updating the page location automatically updates the URL for the page. Note: Selecting a page location does not auto-populate the menu with the node.
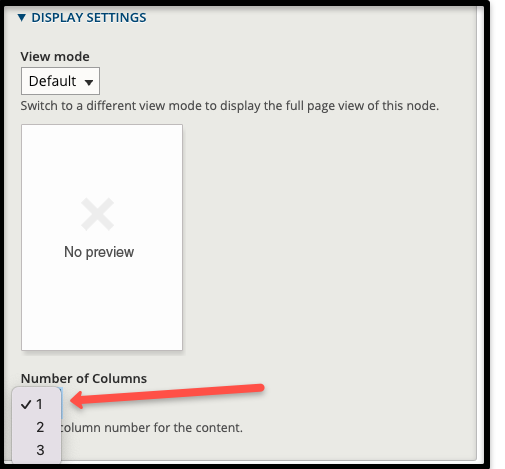
Display Settings
Default is 1 column and the content expands across the page. Change the Columns to 2 if you want the the left navigation to appear on the page.

Save the Page
Editors
Editors should mark a page as "Needs Review" for a publisher to revise before it becomes a live node.
Publishers
Publishers should review the page for accuracy, usability, and accessibility before making a node live.
Review Publishing options if needed.
Need More Help?
Schedule a video chat with Shelli Minton ( sminton@ohio.edu ) if you have additional questions.
-
Explore and Create Web Elements
Explore the different web elements to find the one best suited to display your content. Most are intuitively built once you add the element to your row, but written instructions are provided. Contact Shelli Minton ( sminton@ohio.edu ) if you have specific questions.
